内容 显示
来自AI助手的总结
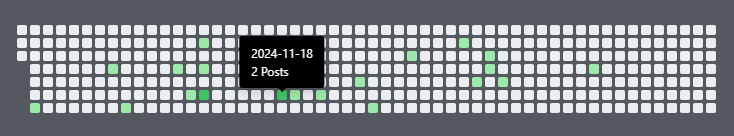
WordPress插件提供GitHub风格的文章活动热力图,支持自动数据统计和深度定制。
🔊
中文 英文 韩语 日语



核心功能亮点 ✨
- GitHub同款视觉体验 – 完美复刻全球开发者熟悉的贡献图样式
- 智能数据可视化 – 通过色彩层级直观呈现全年发文频率分布
- 零配置快速部署 – 安装即用,自动抓取全站文章数据
- 响应式设计 – 完美适配桌面/移动端浏览
- 无依赖原生实现 – 纯PHP+CSS3开发,不依赖第三方库
- 深度定制能力 – 支持颜色方案/时间范围/交互效果自定义
功能特性 🚀
- 简约交互设计
- 智能隐藏日期坐标(保留悬停提示)
- 自适应周数排列算法
- Hover动态显示精确日期与发文量
- 高效数据聚合
- 可视化配置项 配置维度说明默认值色彩梯度4级色彩过渡GitHub同款绿统计时间范围最近1年动态范围自动计算容器尺寸响应式百分比宽度100%
快速上手指南 🛠️
安装部署
- 从GitHub仓库下载最新版本
- 在WordPress后台:
插件 → 安装插件 → 上传ZIP - 激活后自动开始数据统计
调用方式
在文章/页面中:
[post_heatmap]在主题模板中:
<?php echo do_shortcode('[post_heatmap]'); ?>视觉定制
修改assets/css/heatmap.css:
/* 四级颜色梯度配置 */
.pah-heatmap-day[data-level="1"] { background: #9be9a8; }
.pah-heatmap-day[data-level="2"] { background: #40c463; }
.pah-heatmap-day[data-level="3"] { background: #30a14e; }
.pah-heatmap-day[data-level="4"] { background: #216e39; }开发者支持 🤝
欢迎通过以下方式参与项目:
- 提交Issue报告问题
- Fork仓库提交PR
- Star⭐支持项目发展

- 技术架构:PHP7.4+ | WordPress REST API | CSS Grid布局
- 数据安全:全站数据本地处理,无需外联请求
- 性能影响:数据库查询优化,首次加载后缓存30天
提示:热力图数据每日凌晨自动更新,如需立即刷新可清空站点缓存